在Hexo的butterfly主题魔改值得推荐的内容

在Hexo的butterfly主题魔改值得推荐的内容
黄雨涵实时预览编辑
参考自:Hexo 实现实时预览编辑 | 木头的博客 (mutoe.com)
主要在项目目录下安装 hexo-browsersync 插件
1 | npm install hexo-browsersync --save |
然后运行 hexo server, 看到以下内容就说明启动成功啦.【针对_config.Butterfly.yml需要重启hexo s】
1 | [Browsersync] Access URLs: |
图床引入
解决hexo引入图床,手机和web不显示图片的问题
这里以Butterfly主题为例
在butterfly\layout\includes\head.pug中【其中加号为需要添加的】
1 | meta(name="author" content=pageAuthor) |
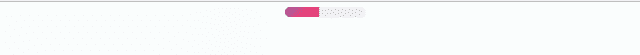
加载进度条
这里就直接上效果比较Nice一种方式咯
css文件
在/themes/butterfly/source/css/`新建一个css文件,名字自定义,这里我就以loading-bar.css命名的
1 | .pace { |
关于进度条的颜色修改主要修改如下即可
1 | background: linear-gradient(-45deg, #ee7752, #e73c7e, #23a6d5, #23d5ab); |
渐变网站推荐:
uiGradients - Beautiful colored gradients
关于js文件可以直接引用,这里防止挂了,做个备份吧
这里如果想直接引用,可以跳过此步骤
1 | /*! |
_config.butterfly.yml主题文件中加入
1 | inject: |
Hexo 白昼切换
看惯了Hexo Butterfly默认的黑夜/白天效果,正好看到 **Jayhrnの糖衣阁**大佬的黑白切换效果超级nice,所以也是第一时间换上了,下面告诉大家一下相关配置,相关文件大家也是可以在Gitee上找到的,链接我放底下了哦
(1)在themes\butterfly\layout\includes\custom\下新建一个sun_moon.pug【如果includes\下没有custom,记得自己创建哦】
主要用途:通过 js 操作它的旋转显隐,淡入淡出实现动画效果
1 | svg(aria-hidden='true', style='position:absolute; overflow:hidden; width:0; height:0') |
(2)themes\butterfly\source\css_layout\文件夹中新建一个sun_moon.styl
1 | .Cuteen_DarkSky, |
(3)在\themes\butterfly\source\js\custom\下新建sun_moon.js【如果js\下没有custom,记得自己创建哦】
1 | function switchNightMode() { |
(4)修改 [Blogroot]\themes\butterfly\layout\includes\head.pug
1 | //- global config |
(5)修改 [Blogroot]\themes\butterfly\layout\includes\rightside.pug, 把原本的昼夜切换按钮替换掉
1 | when 'translate' |
(6)修改 [Blogroot]_config.butterfly.yml, 引入一下 js
1 | inject: |
朋友圈
看到很多博主都整了属于自己的朋友圈页面,所以在自己的轻量级服务器上也是第一时间部署上了,这里直接说在server部署咯
这个是我自己的:朋友圈 | 七鳄の学习格 (gmcj0816.top)
后端配置
上传文件
- 下载文件
方法一:clone项目仓库,地址:https://github.com/Rock-Candy-Tea/hexo-circle-of-friends
1 | git clone https://github.com/Rock-Candy-Tea/hexo-circle-of-friends |
方法二:这里也是可以先从物理机上下载然后上传到云服务器上
1 | https://github.com/Rock-Candy-Tea/hexo-circle-of-friends |
然后连接并上传到服务器上
在服务器上下载Python3.x
因为获取相关数据主要就是用python3 爬虫,所以需要下载Python3.x,这里以3.8为例
- 下载相关依赖
1 | yum -y install zlib-devel bzip2-devel openssl-devel ncurses-devel sqlite-devel readline-devel tk-devel gdbm-devel db4-devel libpcap-devel xz-devel libffi-devel yum vim gcc |
- 安装Python3.8.8
1 | wget https://www.python.org/ftp/python/3.8.8/Python-3.8.8.tgz |
- 进行软链接
1 | ln -s /usr/local/python3/bin/python3.8 /usr/bin/python3 |
安装完成之后验证是否成功,正常是可以看到版本号的
1 | python3 --version |
需要下载pip
这个主要是朋友圈5.x之后需要有这个,不然会报错
1 | pip install pyyaml |
在服务器上下载git
如果有git可以跳过
1 | yum install -y git |
修改相关配置
- 编辑
/hexo_circle_of_friends/fc_settings.yaml文件,需要修改的配置如下:
1 | LINK: |
因为是server部署,这里需要改成server
1 | BLOCK_SITE: [] |
- 运行位于项目根目录的部署脚本:
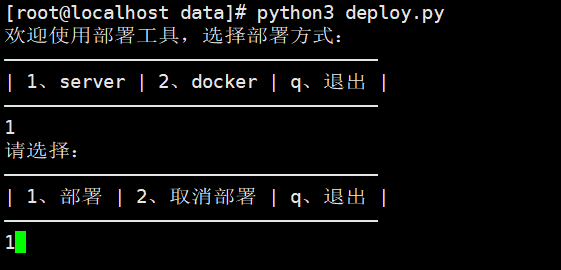
1 | python3 deploy.py |
选择server--->部署,等待运行完毕即可。
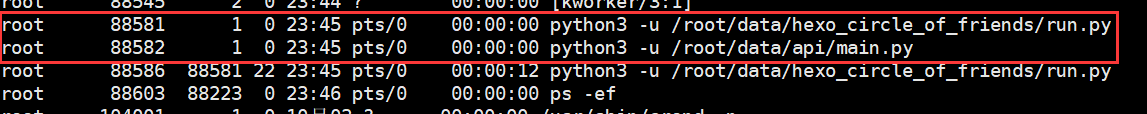
部署完毕后,查看进程,服务器上开始运行两个进程,一个是爬虫程序,另一个是api服务:
查看效果
1 | curl 127.0.0.1:8000/all |
Nginx代理
因为https访问http接口就会禁止
1 | 在你的Hexo 443端口下添加 |
前端配置
新建页面
比如hexo在博客根目录使用命令
1 | hexo new fcircle |
可以看到source/fcircle/index.md 文件,打开该文件,粘贴以下内容(注意修改api地址):
1 | --- |
到这里基本就完事了
下面就是根据自己的实际修改了,在5.x版本是可以前端修改相关信息的
补充
这里本站的前端已经更换成安知鱼的教程类型,现在发现越来越Heo化了
这里就参考安知鱼 - 生活明朗 万物可爱 (anzhiy.cn)
安装插件
在博客根目录[Blogroot]下打开终端,运行以下指令(与旧版前端方案不兼容,如有安装旧版请先卸载):
1 | npm uninstall hexo-butterfly-fcircle --save |
添加配置信息
在站点配置文件_config.yml或者主题配置文件例如_config.butterfly.yml中添加
1 | # fcircle |
- 样式适配
安装完成✅以后,会发现顶部样式有亿点奇怪, 需要与自己的主题样式进行适配, 可以尝试加入以下自定义css。
- 顶部卡片样式适配
1 | .author-content.author-content-item.fcirclePage { |
该项目中css使用了css变量, 添加变量css如下, 您可自行修改。
1 | /* 颜色 */ |
- 整页背景调整
加完以后会发现还是有点奇怪并且无法修改背景, 因为需要给当前页面加一个特定的类名来修改当前页面背景和底部页脚的文字颜色。
修改themes/butterfly/layout/page.pug第5行, 注意缩进
1 | block content |
修改themes/butterfly/layout/includes/layout.pug第16行, 注意缩进
1 | if theme.background |
改完以后就可以通过css来修改当前页面的背景和底部页脚的文字颜色了, 加入以下css
1 | .fcircle_page-page-background#web_bg { |
开启了pjax的同学, 需要修改 themes/butterfly/layout/includes/third-party/pjax.pug 加上#web_bg以完成适配
1 | - var pjaxExclude = 'a:not([target="_blank"])' |
Github徽标
- github徽标可以直接通过shields.io在线生成。
- 理论上可以放在页面的任何地方。教程案例是添加在页脚。
- 工具网站包括:
具体步骤
1.打开生成网站
通过shields.io在线生成。
- label:标签,徽标左侧内容
- message:信息,徽标右侧内容
- color:色值,支持支持十六进制、rgb、rgba、hsl、hsla和 css 命名颜色。十六进制记得删除前面的#号
2.输入相关信息
点击make badge即可得到徽标的URL。可以用img标签引用,写法简单。不过正式写法建议用object标签引用,写法示例如下:
1 | <!-- label=Frame,Message=Hexo,color=blue --> |
3.拓展写法示例
仅仅如此肯定是不能令人满意的,还可以继续添加样式。
shields.io提供直接在URL内添加样式属性的功能。使用?引用,使用&连接各属性。
| 属性 | 说明 | 示例 |
|---|---|---|
| style | 徽标样式,默认提供了五种样式: plastic,flat,flat-square, for-the-badge,social | ?style=flat-square |
| label | 覆盖默认的左侧文本 (空格或特殊字符需要转URL编码!) | ?label=healthinesses |
| logo | 给左侧标签前插入图标 可以访问simpleicons查询图标 | ?logo=Hexo |
| logo | 自定义图标, 限制较多,不推荐 | ?logo=data:image/png;base64,url |
| logoColor | 设置徽标的颜色 (支持十六进制、rgb、 rgba、hsl、hsla 和 css 命名颜色)。 支持命名徽标, 但不支持自定义徽标。 | ?logoColor=violet |
| logoWidth | 给图标提供的水平空间 | ?logoWidth=40 |
| link | 徽标指向的链接, 此时需要用object标签 引用才能生效 写法看示例代码 | ?link=http://example.com |
| labelColor | 左侧部分背景色, (支持十六进制、rgb、 rgba、hsl、hsla 和 css 命名颜色) | ?labelColor=abcdef 或者?colorA=abcdef |
| color | 右侧部分背景色, (支持十六进制、rgb、 rgba、hsl、hsla 和 css 命名颜色) | ?color=fedcba或者?colorB=fedcba |
1 | <!-- 普通样式 --> |
4.使用
在[Blogroot]\_config.butterfly.yml的footer配置项中添加徽标,注意事先压缩一下,使他们只留一行。为了不至于太过紧凑,设置一下行内间隔属性margin-inline。
1 | footer: |
常用徽章【可以直接用哦】
(1).找到合适的图标图片,建议先行用PS抠图成透明背景,然后存储为png格式,此时,要记得尽量将图片的尺寸调整的小一点,这样转的base64图片链接才不至于过长。
(2).找个在线转base64图片的网站,把制作好的图片转为base64链接。这里推荐用
UrlEncode编码/UrlDecode解码 - 站长工具 (chinaz.com)
BASE64转图片 - 站长工具 - 极速数据 (jisuapi.com)
(3).把base64链接作为logo填进徽标链接。
1.公安备案徽章
1 | <p><a style="margin-inline:5px"target="_blank" href="http://www.beian.gov.cn/portal/index.do"><img src="https://img.shields.io/badge/%E5%86%80%E5%85%AC%E5%AE%89%E5%A4%87-1111111%E5%8F%B7--1-e1d492?style=flat&logo=data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAB4AAAAdCAYAAAC9pNwMAAABS2lUWHRYTUw6Y29tLmFkb2JlLnhtcAAAAAAAPD94cGFja2V0IGJlZ2luPSLvu78iIGlkPSJXNU0wTXBDZWhpSHpyZVN6TlRjemtjOWQiPz4KPHg6eG1wbWV0YSB4bWxuczp4PSJhZG9iZTpuczptZXRhLyIgeDp4bXB0az0iQWRvYmUgWE1QIENvcmUgNS42LWMxNDIgNzkuMTYwOTI0LCAyMDE3LzA3LzEzLTAxOjA2OjM5ICAgICAgICAiPgogPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4KICA8cmRmOkRlc2NyaXB0aW9uIHJkZjphYm91dD0iIi8+CiA8L3JkZjpSREY+CjwveDp4bXBtZXRhPgo8P3hwYWNrZXQgZW5kPSJyIj8+nhxg7wAACNlJREFUSInF1mmMVeUdx/Hv2e+5+519mJWBYQZkGxZZxLKJqBXGoLS1iXWrmihotFXaJiTWWlsbl6q1aetWd5u0VkKjNG4YEJSlOCibDLMwM8x679z9nnPP1jcVJUxf+7z6J8+LT37/Z4VvaQhfFS8+sBXbctCDGrVTKlBUH4mxAbI9Hfj0IJLsp6paJ5/tmn20N/D0wKDRMq9F/c3M2U1/V0vDfWMFh+tv/Ig1zYPMabDImPJ52OaXO87W580KggCiiOsJOJ6I3wcNFaaeNKxrt72f2fLGu4FpJ/sDQABRzD22fH7/Yze069vGc6mrDLNIJCDik10sxz2by3VdPM87xzkP9jwPTZFRVI1YUJKH+oy7n3tbvv/P2wW/UQxRWe6w4ZJRptYLHDoCuz8v5cP92XbI762O+h6UVWHnUFbPpU0fEb2A60mMJ7MUi9b/b7UgKhiZMaIxm8YLplLMDPz8hl/EH+rs8TNlUpFf32uyZJGLPDwCiTGUyTWodTN49eUCdz2YwXb9NNcObp1X98WDoufynzMVCEKGn27ayPTWBi5ad8P5iQUkJEnFLjqM9Z+hrVX0vfDe6K2dPRWsW2bwyp9EUifSJB84gdxrkR0eRgv1o/3I4fbbprJ6scqamzVO9pffec1S5ZWY2Nfz5qEy/FqOC2Y3s3j53HMSi18VRjFPwSwg+1RfVbl115vvJrsfej7UGIsYPPGgQ7JXoO+Xx5B3dHEomyJ9x1qiQozkr95h5937aFnVyouPlgJK+Ss7Fxz64OTSxSX+LHYxT2IsRW5kbGI4oHcR0jqoqTjV9se3I7/f8rS/ClS23GxSXhph6L5d9Akm7qqZhHWBQGUJ+CWGFzcg7e7m6D3/ZuW1Ea5YKdA3EojuONi813TqNi+YPYOKUhXDtCeGL26/hakLLiEcdsaHRkRAoLRc4fJrmhnekyF0apgZowWSwwkaa+rw3f8WA1GZZsPP5JEChX8dhZTN6iU6kAcs5s+dHd183SJ0VVKL57pfw6YdRQw23aeWTns47DPTALWlRTR7kMLew6hGgYqUhWXYFFUdPZ6lUBahLA8hVcOftckfi7No7VRAAQqsX1dybfvG1qwriM9mM5mJ4e4jO5Cc01dPqixbr8tWGBQUL4vjGigEEShi+xUmZ2RiR/sJ1pbS8NkgZrKAGw0TsgQsQyFaF/nfYTGprAlMFysbA1pI3mhkR6snhGsaymYGvPyFEb9IdbUE2AzFFTwpRqCtBY0wmdER+hZW4j63gcJj38V+/ErSUZXsYBfjIZHIRW0c2Z8BskCAqN+CbBJBFnyyKjR+Ez57nBxLqpfMUeSISElMBFz6x2Q6OxzWrYjyxWVzEewioU3LCS5vQY6nMUrLwNaxXvoQ59IloFSx54PPAZtQLExVZZDxsVE8J4dn6v4JYatgbSjk0owPw7RGH2ADMo88Z7L20ip8f7gC7fAo0q4+0rt7kEQDvaghVZbiPHUHcyeXcfLjT3jmpR7AYsnSScya3UR8bARVMck7Y/cB75/X6rDf3Fg2dw2jKZm5dXGm1LuAzO5DCo9v6aT0ibco5kzOvLOP+NGTFJtDpPYeZKijk/Rn3QxsfZV7txwhX7ABiZUXBsGvIvguQApNQQva9RMmTvZ2dpVUls+tX/UD7GN/Y8Ws05w6rQF+9vyzg1vZjbvMRJhXiRSU8DpTFFe0QE8S6SfPkOkZoktrB2oAhZWrwljxOPmchiSMYOWNoxNuruFU5vWeXdsojiUon345113dBBQBmTYlTimgdB8nfPo4WjaNFgN9OMEkJ02dnadVt5ki54Esqy+bzKJltVhSPbI3iN2zCyMTeXNCuG7Omm2Zok7PR2+R7jvD8ouruHhmCrB5jVZeYxLdrTP4sr4Vtd9g4MA4qc4c+6cu5NPamfw4P59t2WrA4YdXKkASf7SFivo6PDdEPmf1fRM++zp1bH/0r4I1dD1ODtOWaW4IsvPjL7nqXhloQiSPwjjgMYkMASyGEBkjhISCQwkwzve/18AbT+pk8pVY4UacQi9y+gyZ0eRAw4qHa89LXEx1LXMSPfhDJYRb59BtlLKg2WPT2l6qYl1svtGkrLYckyA1S+t5+2ATm37WCui0LSynsckDNH5zTxAchbQtkx08hDHYiW6NgC0enHBzEZ102UDH8QORdEckjEzZrNWkRydzyx17uGnDXqbUnGZ6dRPjSY91q2TqwjFuvTxLo5Zn5Qo/pumRSFcTLQtybEhGE0fQrDhhJ0VvH2lTnnHPhGtsmWan469apERjI2MH3qN7+7MEfH6ql29CbV7PvsMG32k6yU2XDhEKyZw66eJaRdrXR7CzCcqUNC3zwgymPJRCH4KRRLINimpL14A5Y4GDeOqbsPRVcfuN7Xj44pav/hFfrNT2kr2rsqf2Ibp5pEA14ZIImUyW3t5REkkTXRGQ/DGGhtLginhqCWknQDE5hKf5UFSF9Lj020Q2ul5V1AR2hr+8vuP8Vlc2zMPRxoSjnx7XBC14sDoydahSGq7KdO/HFyrBchxCVfX4fDKp4T7SCQejYODZLrYgIqgKFsNIgQqEYob8mW6yiUyb7Z64LVK/+B85xznnJ3AWzqTzuIX46mr5wLs+UUTyIriBCjRNxguHMJIFDLEEvXEOVRWnSJ0+jCd4CJoGjoedM1CLcXQziW3nMV2TSMBeOx7vWZvPt1r+cMPzE8KunaUkFn0vNrvtqXj34c1W6gzxlEQ6naIoBahtnkMwoFMwIVzSRNguMt53Aj2s4nkSlgPoGqLkICsRNF0gl8rYWuP8+11/w/OOJDEhHPKLCIpOXmi+M9AgP+maiesLifF2T1Rn5ZNj5Lo/Qc/GcPMmhdoqlEgIGzCK4PiCmJKK68p4KfF3qYGuF0qCRUkJTzleUbvQyWRTuE5xYthxQbBs7EISAbkzUFG3VfXXbK2YFi3X/eryfKKnqVBItNjJxDzH8erddC4SqWwcN5WyTtlyO1RP/Lh3eHD76MB40swmiDVJyDLYRhpc5+ub6tse/wWKbvSQEAw1awAAAABJRU5ErkJggg==" title="公安备案"></a></p> |
在相关代码中找到
1 | %E5%86%80%E5%85%AC%E5%AE%89%E5%A4%87-1111111%E5%8F%B7--1 |
使用UrlEncode编码/UrlDecode解码 - 站长工具 (chinaz.com) UrlEncode解码即可解码成:冀公安备-1111111号–1,修改成自己的,然后点击UrlEncode编码替换相应的即可
2.萌ICP备案徽章
1 | <p><a style="margin-inline:5px"target="_blank" href="https://icp.gov.moe/"><img src="https://img.shields.io/badge/%E8%90%8CICP%E5%A4%87-20210100-fe1384?style-flat&logo=data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAB4AAAAeCAYAAAA7MK6iAAABS2lUWHRYTUw6Y29tLmFkb2JlLnhtcAAAAAAAPD94cGFja2V0IGJlZ2luPSLvu78iIGlkPSJXNU0wTXBDZWhpSHpyZVN6TlRjemtjOWQiPz4KPHg6eG1wbWV0YSB4bWxuczp4PSJhZG9iZTpuczptZXRhLyIgeDp4bXB0az0iQWRvYmUgWE1QIENvcmUgNS42LWMxNDIgNzkuMTYwOTI0LCAyMDE3LzA3LzEzLTAxOjA2OjM5ICAgICAgICAiPgogPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4KICA8cmRmOkRlc2NyaXB0aW9uIHJkZjphYm91dD0iIi8+CiA8L3JkZjpSREY+CjwveDp4bXBtZXRhPgo8P3hwYWNrZXQgZW5kPSJyIj8+nhxg7wAAByxJREFUSInl1nlwVeUZx/HPuTckkD0kQFiCEEIUlNUCAqKoSBV1AIt1ikpVLFbLONjWGUXbmWrbweJMy7hUxbbTjsUq6KCiWEvr0kE2WVK2QCKBJCxJgEASsienfxwqMob+3Zm+f93z3vM+32f5vc9z+H9bwVcfOp/YQ+1prhhEZS1VDQzqQ1MjiQmIC5Liwm3lBWpqFimrulb/7A/067vM2IsOBZ2h8MhJQW6KMDNVsKeaizKEyUlsKueqgWJ39AMJF3QpDCNYr1SaEig/lWNX2Z1h6dH5/lVyGdVIZFf7MHo9bEfh9rCg/+8NyHlN77QTsnpQ0i2y08VK+BosfhbW0cHxqmSfFd9qW+l9Pi+5WltFdGTsOBbO5dJcdh3lN5+xff0Y2zuelXjRsyYUrjOu4BVJaavlpbWIJRBLOM+J81O95AAnTtM9vNHGknut3zdT48FutJE3koWTuG4oSXH+VsInX3B9IdcVUNfCuv08t4GjO6NspOa3BNcOXx1eOugVHQnrTMkTuyWrC/BjRZO9uPYTpw7HhTWkXcLd45l9GblpHD7NWzt5ZTMXZ/OdkTy+lvR07rmcmWffq6pn9W5e/oymfcT6kJbXHiydMyVYkL/x66n+ZMcctQfjhgxl6UIGZ3Ooltd2RIZqjqKRS0ew9cFIA1cO5urlLHuPZWsZPJiZw7gqn0VT2HCIR9+jvCQhfHPrLGyE2Hng2roBxHnmJoZnc9drbD3I6QaaWkjpSVoeu4+x5XB05qMDqCenHz37UHmcFRv54ZuMeoYrB/L0DPRgZ0WfrsXVKzPX3nYykrn3dUZl8+Q0Qox/gc/L6ZlKzxQefo+UROpa6Z4VCedkPd8YyJYHI3u5T/HAShZNQxsXZfR3pCtwRW066VEeOuIUVUf77+9jTw2pycTOJml7Je1t9EgiI5X2jkgyze1fCSSdtjhBiJCkpKyuI+5oTdAtkTCgVwrbKsl8ko6QjO40tZ67EpkpdIbRf20dkbPpPTjdwsSX6I5dJYy4hoQAaZQdDy4A1iEMI613T6LtBPXJpPakrjGqc1Y6CTFq62htJp5KRwPJKWSkU3WKiiPEEqO6xgM6oZmctJhDXYH7Z59xuCyKpK6R26ZE+ys3MWYoN1/Mc5uoqmbEQJ6fTc/ulJ3i/lUc+YIfzeKhKzjVHN31A3XRHddKSrf6/6DOV3VTcw1hVKfkxOhaPDAe1UwfwmNTqT1Drxw+nE9xNXetIjHG2vnoxoT+rNrN2Of58Rp6JZ+ldKes5kjX4G7dKuikpoERfaltYnQ/DOSS3hEAFk9lXQkLnmf7Ib65lPJT3HU1+46Tm8rYvgzKYVA2h+vQIMjvewHwdSN20MiOSmZczO4a1hSzYi77T7CiiPF5JMTZexjJ5OagkwNV9M+MnJ09nKU3smgyQ3PYWoEO4fUjii4QceJmevJuMeP6csUAln4atcbSGoqOUpjD30uZNwnpHNtN3lC+NZa1xeT34pGVTJ3PL9+Ohs6GQ8gVtHZs6VLVwZhBReGwoXvt3THM/hP0SWVnCR8f4PMjkffjB/DQS8waxpHFfFgaaeHZDRRtJn0yP5tF31ymFVJ2nN27GD66KBzca2/XEWdkUpD3Fmd4tYj0FMS54Q9UnuaDUv6yE/24ewWP/DU6N/d1fvousYEs28DyLVEvGDOAt/egmSkXv2VYn3NBfpXbua6J8hMFFvy2RHsL+57gmX+w/AN651PfEDWQzLRI+afqIqOxFDJT6Rbn9Bmad3PnTH5wIxOXkJTWGiz57hCDsyqDWVldRNzeyOh+paaPfpFKnvqQX88iZwDVx0lLJqUHbe3EkZ1Odm+yUqK2GHYKmhvIG8fyeTz9IY5x67jnFPapdPDkl6jzwEF9IDjZJlgwfbG+o2u8+g4rd7D/UYI41TXnevV5K4j2q6uESckUP8rvNrH6fUH/sRXB9AlPONMSDZ8uazwoi56JjEyvdftV88jinhf4uIzmJRQOoOYgja0RKAiIBZxpjvZH5tP0c97axcLlyBXOuWZemJTYFFbUCU+1dl3j8PGSyFhnJ7EkYcWh7/njqpep5xfzWTyZZ7dEg73xOJKiGqf3YenNLBjLTz7i539COg/OvSOYO2GFo/VRG0Zwe0YX4Ns3R7NXSCxBeM8IthXfZvGf3xCWc/kkXvg2vVP4YB/rDzC1gGlDo+50/xvs2khKPrNnzAzmTH5HbzR0fkkKro93Ab5vx9kfaGgT3lLA5EyWbRpoTdHbSreOppGJV/PwlRTksK+aZz5l6z+RLBgxaau5k2cJelTKzmRQMq0d51J8UxL+23d1TDTcj7WQllZu4YwxDo+eZc22X9mwd6gN65GIFmQzampxcMOoR1xeuMbpVoqromsXdG3+wmCiekNtfSSmiUNWu2zgap+WjlZW8X11TeNkpWwICvNfCm8u3Cmxg4PN0VdmEJw7/7+0/g32RaqCbhRecAAAAABJRU5ErkJggg== title="萌ICP备案"></a></p> |
在相关代码中找到
1 | %E8%90%8CICP%E5%A4%87-20210100 |
使用UrlEncode编码/UrlDecode解码 - 站长工具 (chinaz.com) UrlEncode解码即可解码成:冀公安备-1111111号–1,修改成自己的,然后点击UrlEncode编码替换相应的即可
此文章借鉴:












)











![Unity3d热更新之xLua热更新[基础]](https://cdnimage.gmcj0816.top/img/xlua_cover_one.jpg)
![Unity3d热更新之xLua热更新[C#调用Lua]](https://cdnimage.gmcj0816.top/img/xlua_cover_two.jpg)
